

company
business type
services
from early drafts to the final launch, we worked through the automation of lease contract negotiation, creation and signing. our goal was to enable regular people generate leases without needing to hire a lawyer firm. on the other hand, lawyers could build templates and automate their process.

builds lease templates, responsible for making them legally binding.
adult, technically literate, used to microsoft windows, office, outlook, financial and legal applications, legacy and modern. also gmail, chrome, androi..



landlords, tenants and real estate agents negotiate and generate leases.
energetic, work with people, on the move, quick and responsive. used to the most popular mobile apps for communication, document editing, web servi..
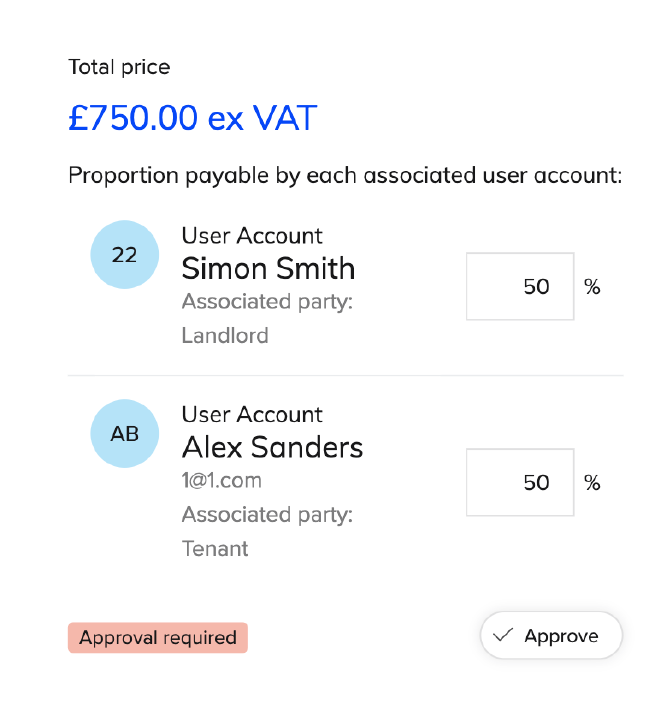
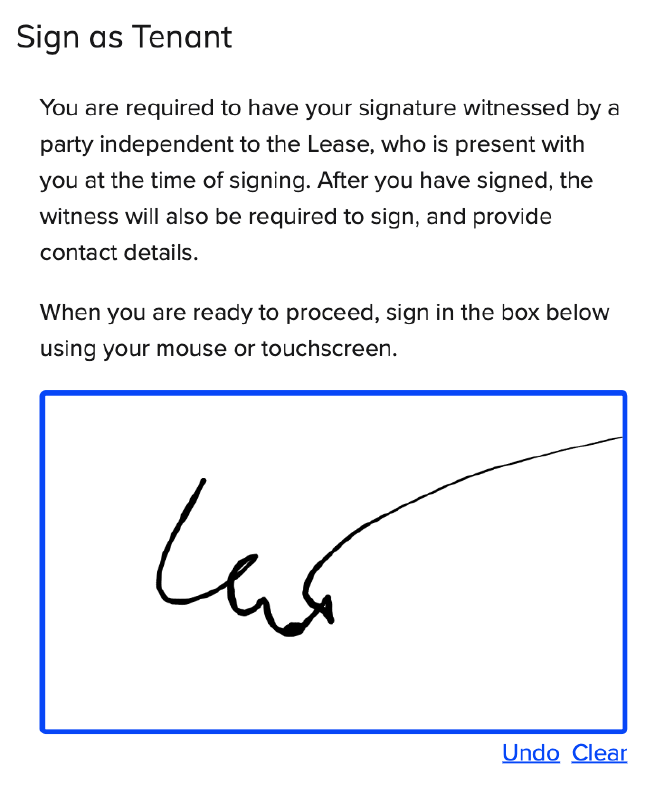
a list of their goals was turned into user flows, the steps user is required to make to achieve goals. by comparing these paths and cross-sectioning we outlined the major application features and their position within the flow sequence.
client flow was created.

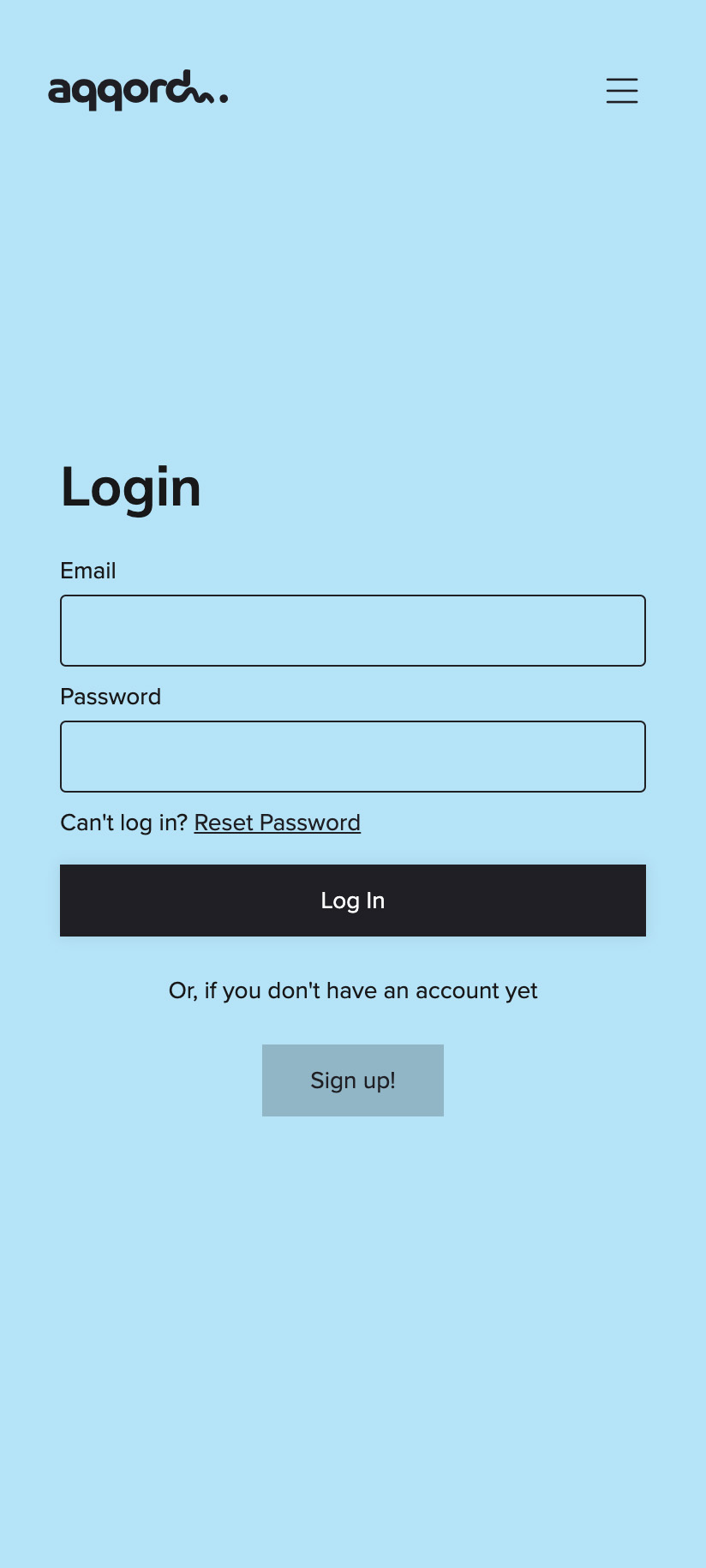
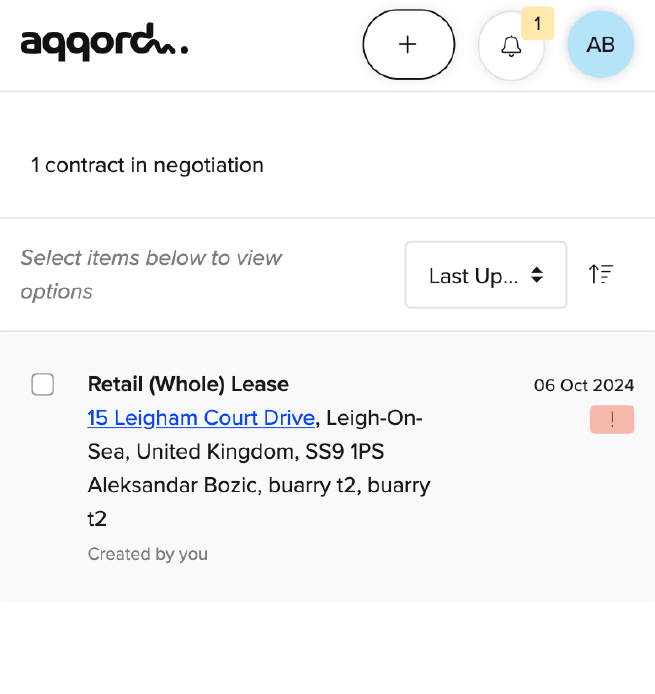
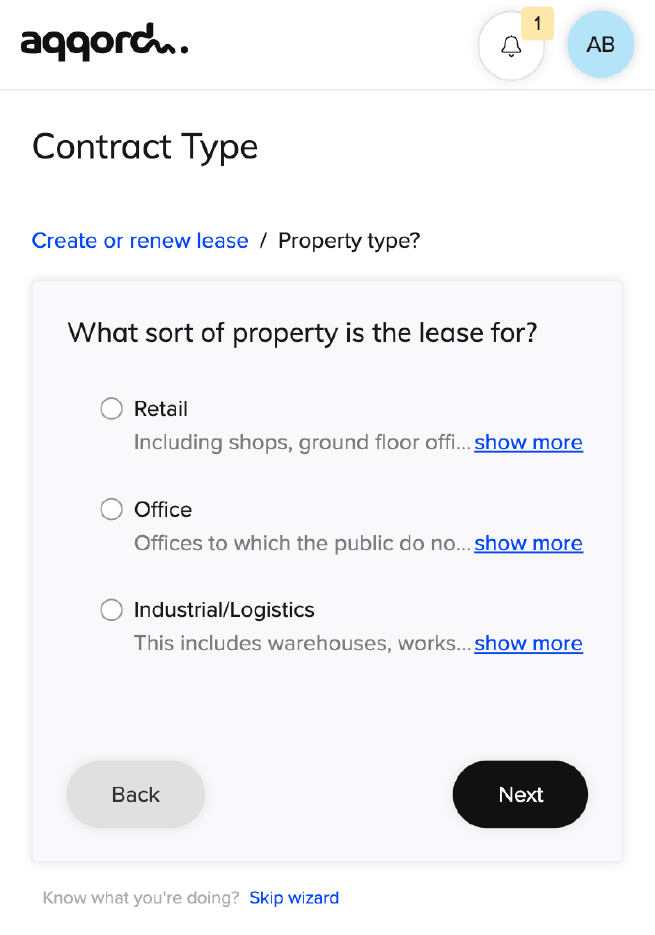
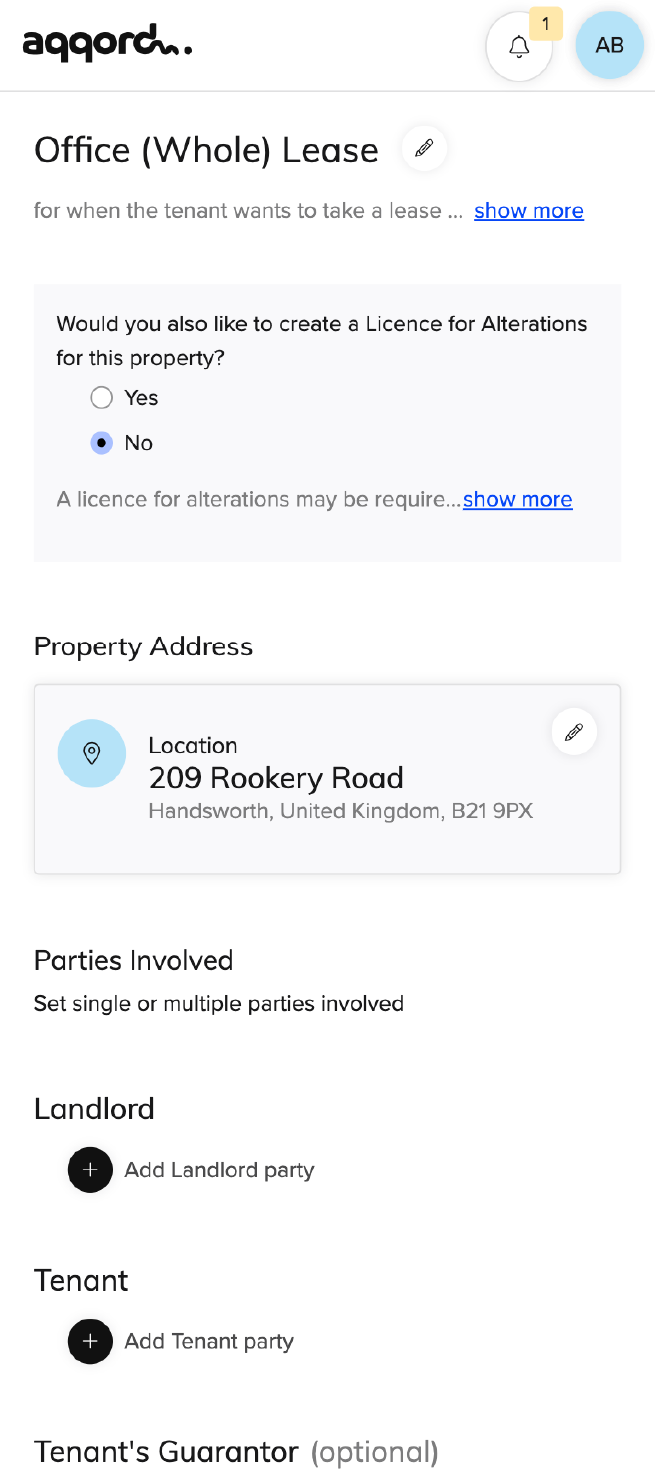
with user flows designed we were able to prepare interactive wireframes for lawyer and client systems.
there were two main benefits of doing this step in as much details as possible. we were able to easily demo the idea to other possible stockholders and we were able to start the backend development early, before finishing the whole design process.

as part of our longterm time and money saving strategy in Logican, we produced a base template we used across applications. it’s bootstrap based and primarily ready for building vue.js components.
the template consists of a set of components we’ve repeatedly used across applications and an app specific style set.
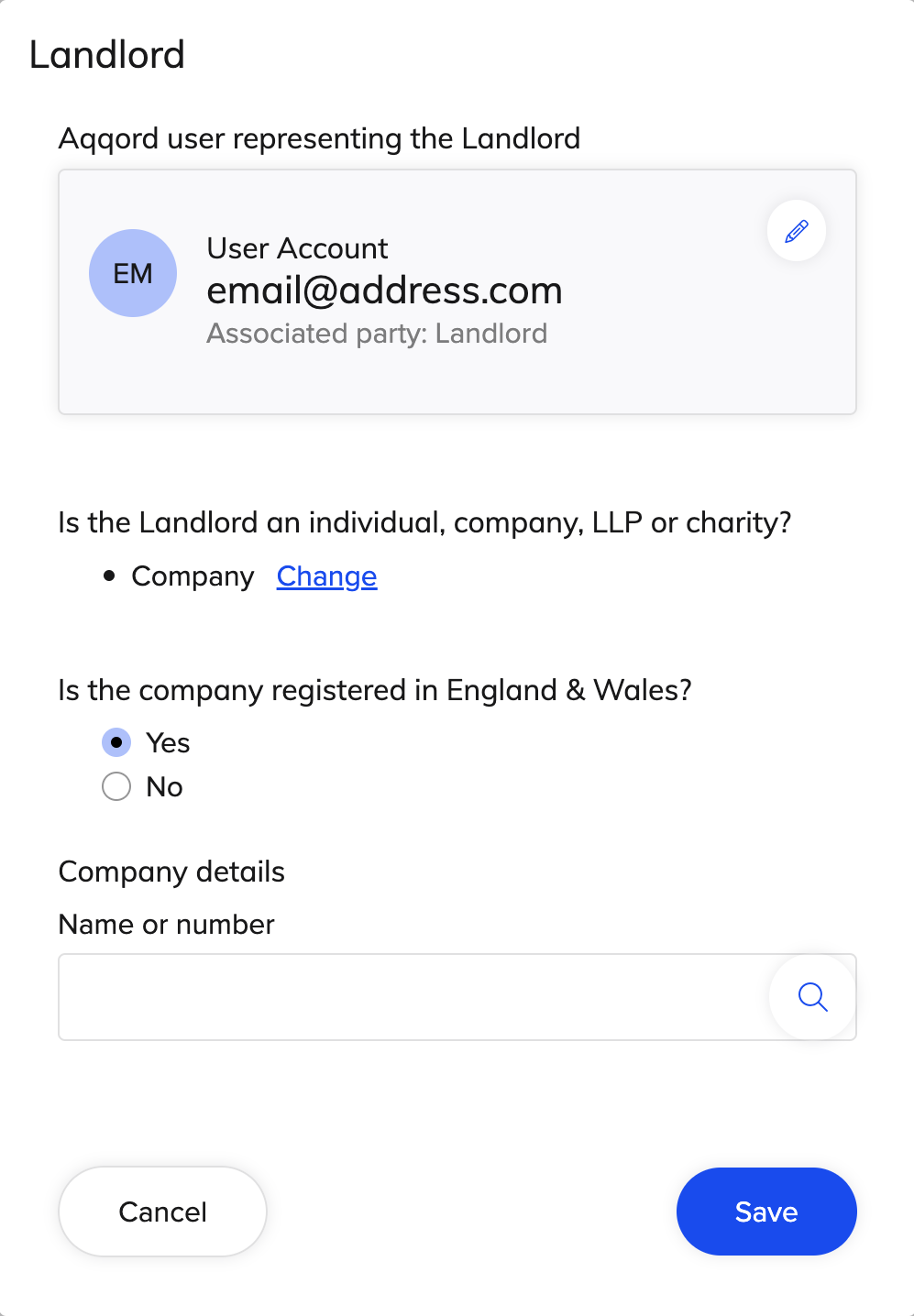
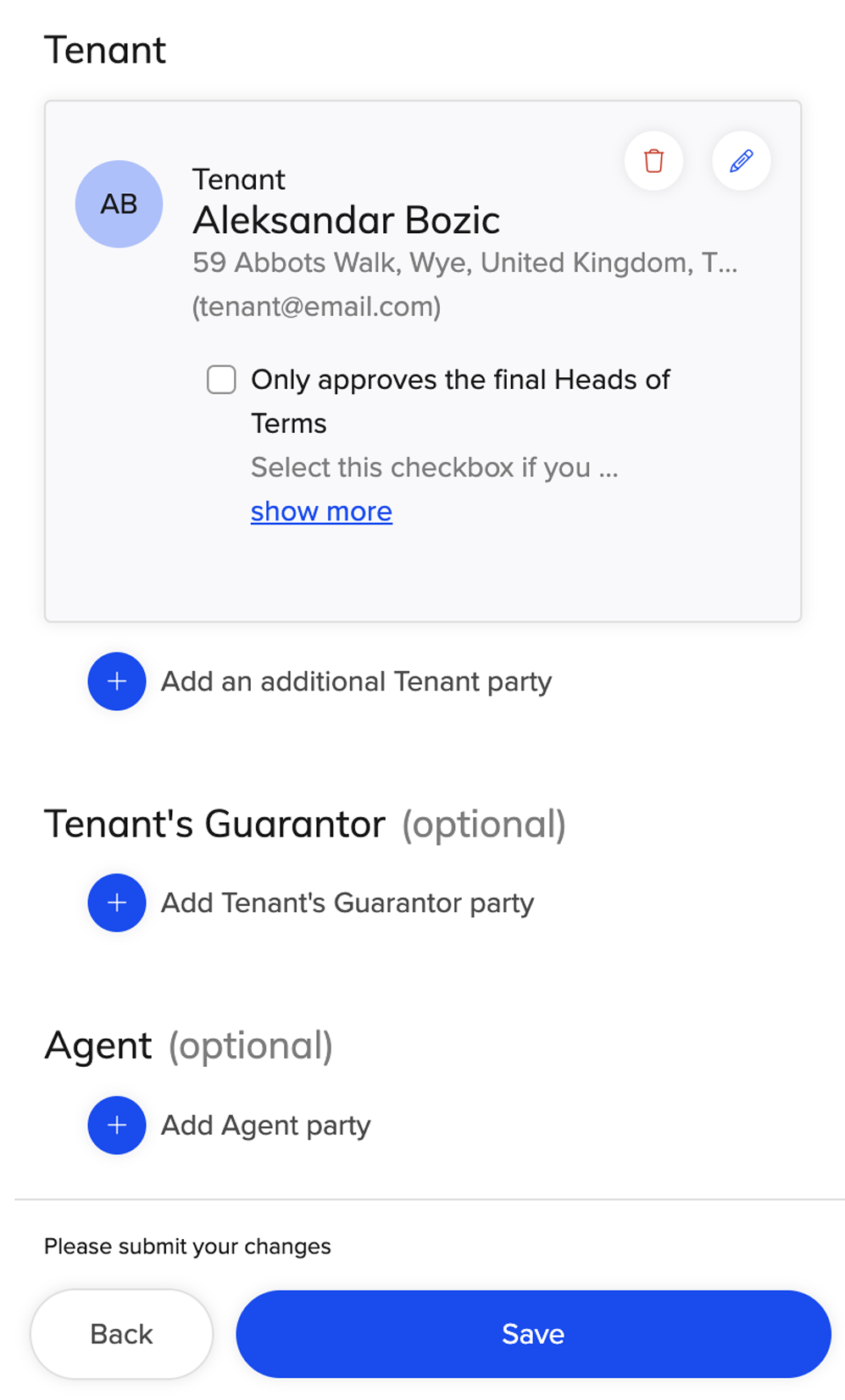
with the base theme in place, we were able to jump right from high fidelity wireframes into developing html components.
branding, final styling and marketing could take place.












aqqord project is ongoing, with new user insights coming in every day, we’re always finding ways to improve. on the other hand marketing, ads and posters are being produced to advertise on main uk marketers and events.
for more on aqqord please visit aqqord.com